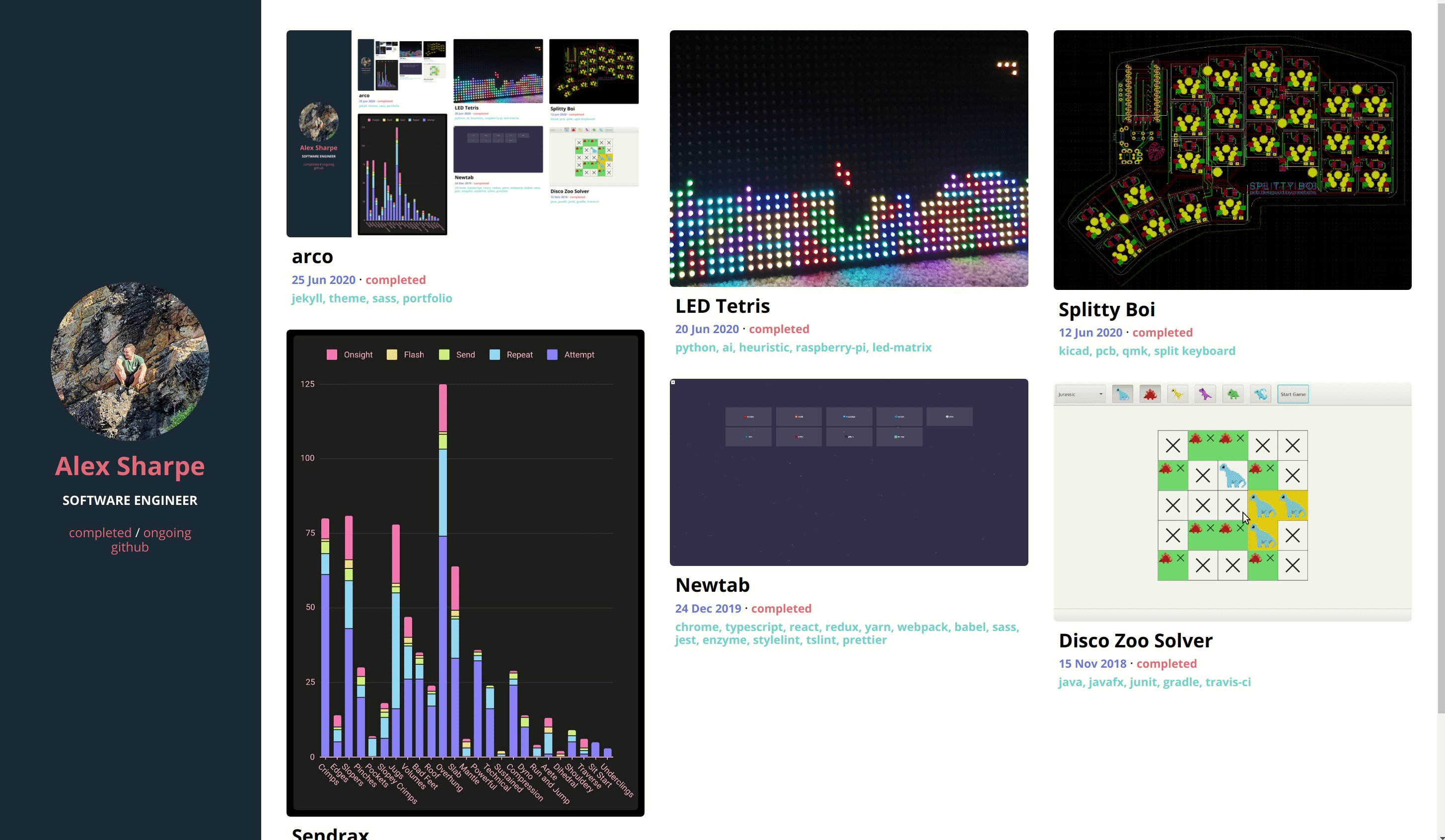
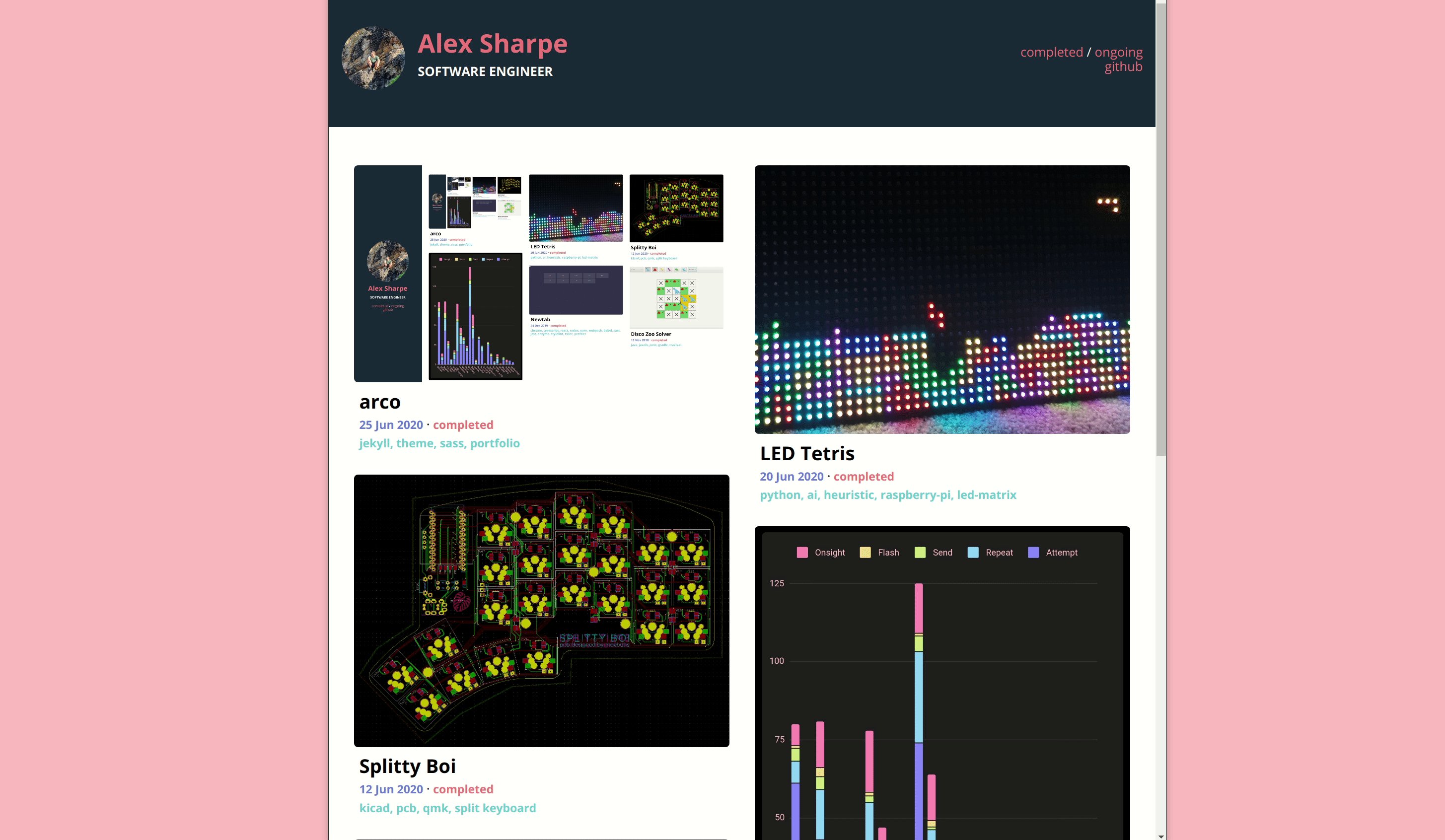
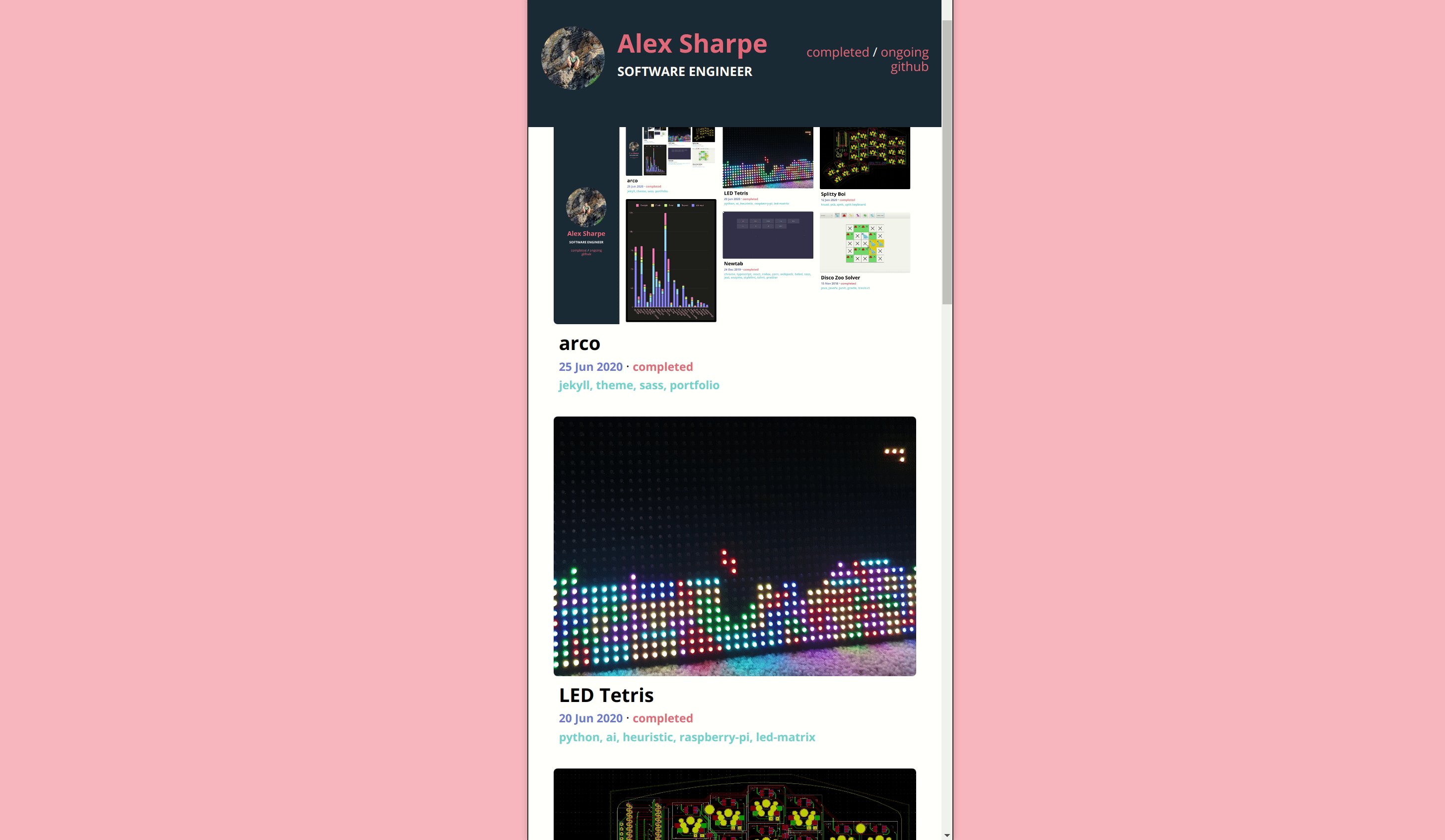
arco
Arco is the Jekyll theme I wrote to be used for this portfolio. It is a responsive fixed-sidebar layout with a two column masonry grid which also features a landing page, a 404 page, smooth page transitions and a simple permalink structure.
Usage instructions can be found in the repository’s readme. Featured below is a demonstration of the theme’s supported markdown features.
Headers
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Body text
Standard text.
Italics with single *asterisks* or _underscores_.
Bold with double **asterisks** or __underscores__.
Strikethrough with double tildes, ~~whoops~~.
Standard text.
Italics with single asterisks or underscores.
Bold with double asterisks or underscores.
Strikethrough with double tildes, whoops.
Blockquotes
> Blockquotes use a single leading angle bracket.
Blockquotes use a single leading angle bracket.
Lists
Ordered Lists
1. Item one.
1. Sub-item one.
2. Sub-item two.
3. Sub-item three.
2. Item two.
1. Item three, despite the leading digit being incorrect.
- Item one.
- Sub-item one.
- Sub-item two.
- Sub-item three.
- Item two.
- Item three, despite the leading digit being incorrect.
Unordered Lists
Unordered lists can use asterisks, pluses or minuses.
* Item one.
- Item two.
+ Item three.
- Item one.
- Item two.
- Item three.
Tables
A standard table. Alignment is controlled by the colons in the second row.
| Header 1 | Header 2 | Header 3 |
|:---------|:--------:|---------:|
| cell 1 | cell 2 | cell 3 |
| cell 4 | cell 5 | cell 6 |
| cell 7 | cell 8 | cell 9 |
| Header 1 | Header 2 | Header 3 |
|---|---|---|
| cell 1 | cell 2 | cell 3 |
| cell 4 | cell 5 | cell 6 |
| cell 7 | cell 8 | cell 9 |
You can also highlight every second row by appending {:.striped}.
| Header 1 | Header 2 |
|:--------:|:--------:|
| cell 1 | cell 2 |
| cell 3 | cell 4 |
| cell 5 | cell 6 |
| cell 7 | cell 8 |
| cell 9 | cell 10 |
{:.striped}
| Header 1 | Header 2 |
|---|---|
| cell 1 | cell 2 |
| cell 3 | cell 4 |
| cell 5 | cell 6 |
| cell 7 | cell 8 |
| cell 9 | cell 10 |
Code Snippets
Inline code blocks are `surrounded by back-ticks`.
Inline code blocks are surrounded by back-ticks.
Larger code blocks are also possible and can feature syntax highlighting.
Note: In order to display unprocessed liquid like below, you must surround the snippet in {% raw %} {% endraw %}
{% highlight scss %}
@function darken($colour, $level) {
@return mix(black, $colour, $level * $colour-interval);
}
{% endhighlight %}
{% highlight typescript %}
const newColumns = Object.assign({}, state.columns)
state.columnOrder.forEach(column => {
let newTileIds = Array.from(state.columns[column].tileIds)
newTileIds = newTileIds.filter(key => key !== id)
newColumns[column].tileIds = newTileIds
})
{% endhighlight %}
@function darken($colour, $level) {
@return mix(black, $colour, $level * $colour-interval);
}const newColumns = Object.assign({}, state.columns)
state.columnOrder.forEach(column => {
let newTileIds = Array.from(state.columns[column].tileIds)
newTileIds = newTileIds.filter(key => key !== id)
newColumns[column].tileIds = newTileIds
})Horizontal Rule
A horizontal line can be created using three or more hyphens, asterisks or underscores.
---
Images
Images can be added from an external host by linking a URL or you can add files to a folder named assets at the root of your site.
Using markdown


Using inline html, which is useful if you are wanting to apply styling to the image.
<img src="/assets/images/arco/jekyll-logo.png" alt="Jekyll logo markdown demo" style="max-width: 60%" />
If you are wanting to enable lazy loading and fullscreen lightbox on click. You must:
- Wrap the
imgin anatag and apply any size styling to it. - Wrap the
atag in adivwith the classclickable-image. - Set the
img srcto be the placeholder image. - Add a
data-echoattribute to theimgpointing to the actual image.
<div class="clickable-image"><a href="/assets/images/arco/jekyll-logo.png" style="max-width: 400px" >
<img src="/assets/images/blank.png" alt-text="Jekyll logo markdown demo" data-echo="/assets/images/arco/jekyll-logo.png" />
</a></div>Links
See this portfolio's source [on github](https://github.com/meebuhs/meebuhs.github.io)
See this portfolio’s source on github
Notices
Note: You can also add notices by appending `{: .notice}` to a paragraph.
{: .notice}
Note: You can also add notices by appending {: .notice} to a paragraph.
Buttons
<a href="#buttons" class="button-dark">button-dark</a>
<a href="#buttons" class="button-dark-primary">button-dark-primary</a>
<a href="#buttons" class="button-dark-secondary">button-dark-secondary</a>
<a href="#buttons" class="button-dark-tertiary">button-dark-tertiary</a>
<a href="#buttons" class="button-light">button-light</a>
<a href="#buttons" class="button-light-primary">button-light-primary</a>
<a href="#buttons" class="button-light-secondary">button-light-secondary</a>
<a href="#buttons" class="button-light-tertiary">button-light-tertiary</a>button-dark button-dark-primary button-dark-secondary button-dark-tertiary
button-light button-light-primary button-light-secondary button-light-tertiary
LaTeX Rendering
LaTeX can be rendered by setting mathjax: true in a post’s front matter and then surrounding the LaTeX with $$.
$$ f(a) = \frac{1}{2\pi i} \oint\limits_{\gamma}\frac{f(z)}{z-a}\,\mathrm{dz} $$
 github
github